
WordPress is around for quite some time with wide availability of themes, scripts and plugins. However, there are still a lot of confusions about how to add the JQuery scripts. As JQuery is the most popular Javascript framework, you can add a simple script to your plug-in or a theme.
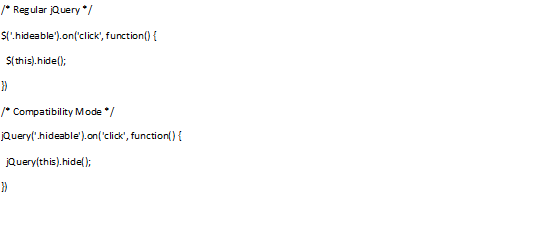
WP is equipped with a jQuery copy you need to use with your code. When WP Jquery is added, it makes use of compatibility mode, which is a technique for preventing conflict issues with other libraries. This means, that you cannot use the dollar sign as you would normally do with other projects. Also, when it comes to writing jQuery for WP, you can use Jquery code such as:

Good news is that with some edits, you can use JQuery instead of the dollar sign. A $ sign is used for defining jQuery where as a selector is used to find the other HTML elements. You can perform jQuery action on the elements through function ().

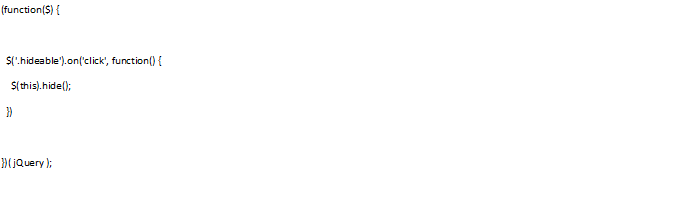
When adding the script in header, you can put everything in a document ready function, passing $. However, do not use this strategy.

Now that you can write valid jQuery code for WordPress, let’s link our work to our website. In WordPress the process is called enqueueing. For a regular HTML website, we would use the <link> element to add scripts.
Now you know how to add valid jQuery to WP code, you need to link it to your WP site. This method is called enqueueing in the WP language. Usually <link> tag is used to add scripts, but you need to use special WP function to achieve the same functionality.
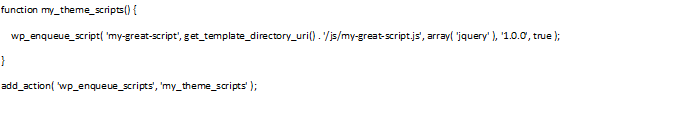
Use wp_enqueue_script() function within a functions.php file such as:

You can add jQuery as a dependency as script makes use of it. When creating a script, you can add a dependency list so you know which files to be loaded. 4th parameter is a version number and the fifth helps WP to know where to place the script. Scripts are loaded in the header, a bad practice and usually slow down a page loading speed. You need to allow loading of all the scripts in the footer by passing value as true in the fifth parameter.
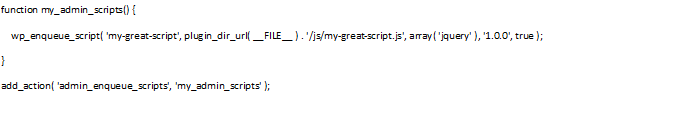
You can also write scripts to the admin. The functions are used the same way and use a different hook. Such as:
Instead of hooking the wp_enqueue_scripts, you can use admin_enqueue_scripts.
Make use of conditional tags for loading the scripts where necessary. These can be used in the admin where you can use a script code on a particular page instead of the admin area. This helps to save bandwidth, processing time to ensure fast loading website pages.
Check out WP codex documentation for more details.
Inserting jQuery scripts to WP is not a difficult process, there is some learning curve required however, it also gives dependency management and clarity. You can also contact the Medialinkers web developers to do the work for you.